El menú hamburguesa (≡), ha sido una de las tendencias más usadas y recurrentes por diseñadores web en estos últimos dos años, principalmente en interfaces móviles, pero, ¿cómo afecta este a la experiencia del usuario?
Pros y Contras
Probablemente la principal causa defendida por los partidarios a terminar con el uso de este tipo de menú, es que puede convertirse en un obstáculo para usuarios inexpertos, que desconozcan la función de estas tres líneas. Además de que los ítems están por defecto ocultos, lo cual puede disminuir la probabilidad de que los usuarios hagan clic en ellos y así estén impedidos de hacer uso de las funcionalidades de nuestros sitio lo que finalmente resultaría en perder oportunidades de conversión
Pros
- Es una de las tendencias más usadas para adaptar el contenido a dispositivos móviles.
- El menú soluciona una de los problemas principales en el diseño responsivo que es la ubicación de los enlaces de la cabecera del sitio, dejándonos un área limpia y minimalista.
- Todos lo están usando! La mayoría de los frameworks de maquetado adoptan este tipo de menú lo que los hace mucho más sencillo de aplicar.
Contras
- Puede convertirse en un obstáculo para usuarios muy inexpertos.
- Requiere un click adicional antes de que el usuario pueda utilizarlo. Lo cual añade tiempo y esfuerzo que la persona quizás no quiera tomar, especialmente si es solamente uno de tantos sitios que esté visitando en esa sesión.
- La posición del menú en la parte superior es pobre en usabilidad puesto que es la posición más lejana respecto al dedo pulgar para usuarios en su teléfono móvil.
- Algunos test de usabilidad han demostrado que los items ocultos dentro de estos menús son bastante menos clickeados que si mostramos las opciones directamente dentro de nuestra web o aplicación.
Alternativas
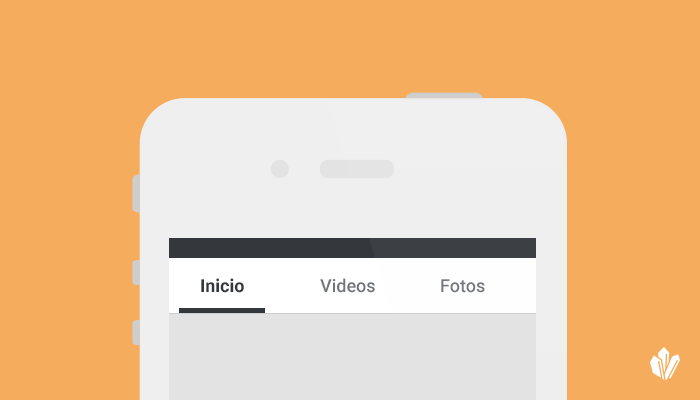
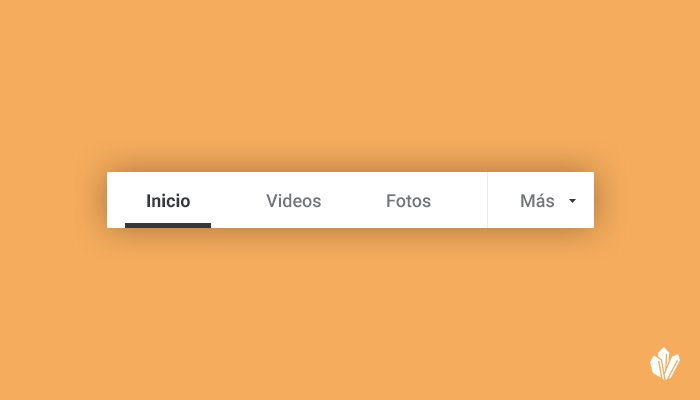
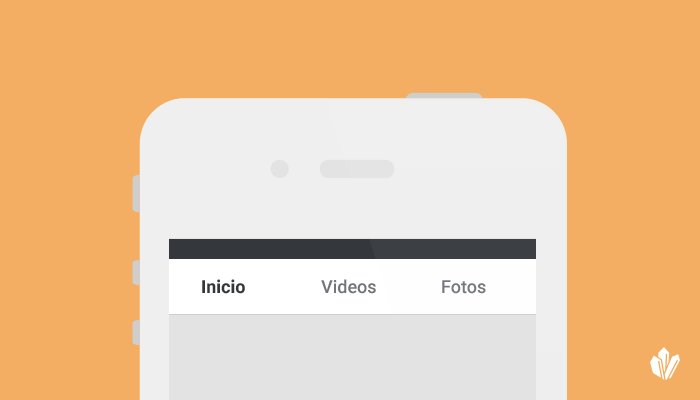
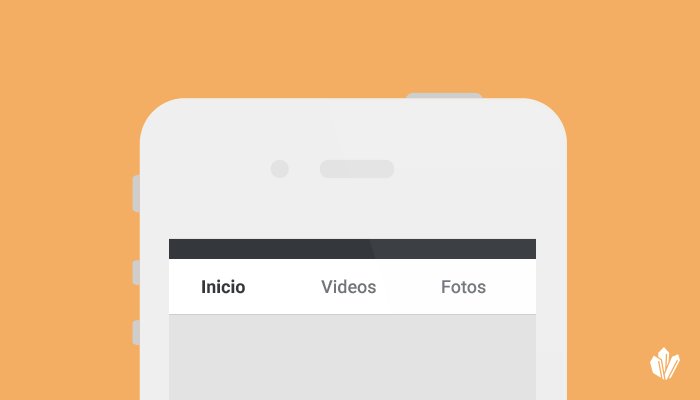
Pestañas
La principal alternativa suelen ser las pestañas o tabs, es muy conveniente si tus secciones principales no son demasiadas y están bien definidas. Cada item esta representado con texto, iconos o ambos. Pueden estar en la parte de arriba o abajo del sitio.

También puede haber un ítem de donde alistemos los demás ítems con menor relevancia.
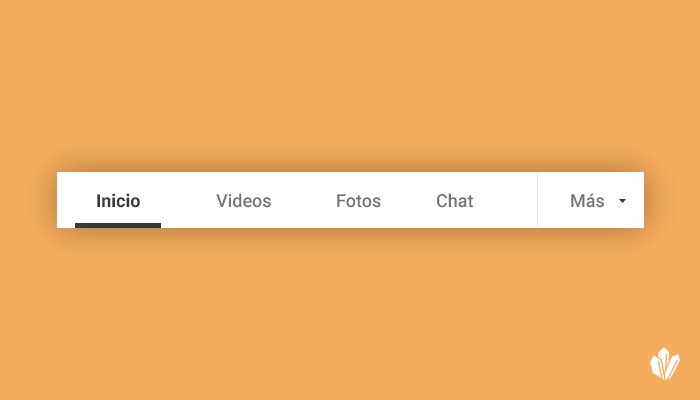
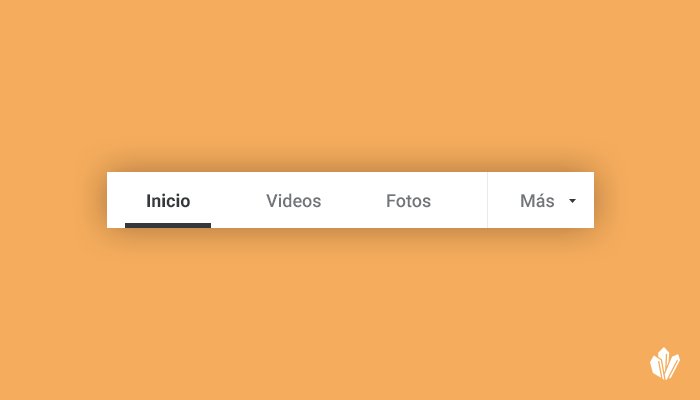
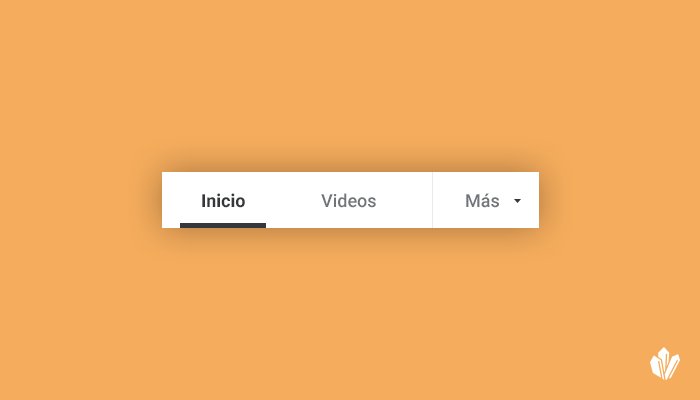
Menú Adaptable
Otra alternativa es un menú adaptable, cuyos ítems se oculten en una sección de “más”, dependiendo del tamaño disponible.

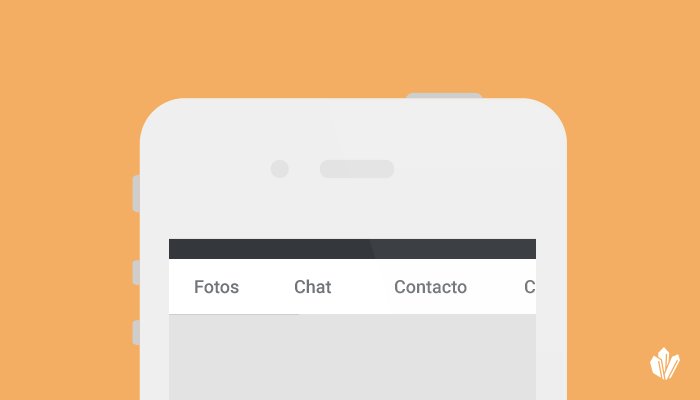
Pestañas scrollables
Esta alternativa consiste en una lista en línea de nuestras opciones, las cuales podemos mover horizontalmente para ir descubriendo las siguientes opciones. Principalmente funciona cuando tenemos muchas opciones sin una gran diferencia de prioridad, como en sitios donde se pueda explorar entre categorías o etiquetas.

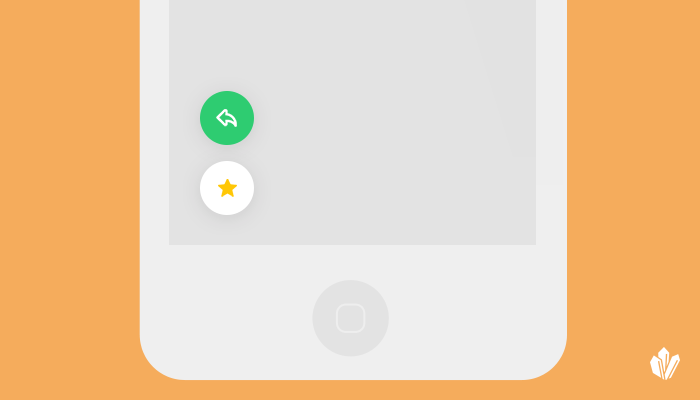
Botones Flotantes
Botones caracterizables con iconos flotando, en alguna esquina inferior.

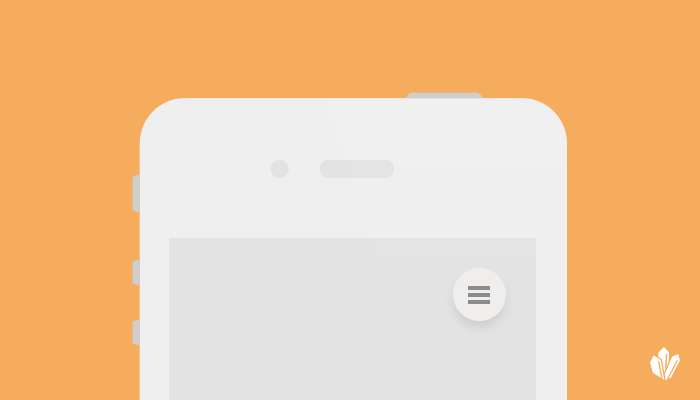
Menú Hamburguesa
El mismo menú hamburguesa no es siempre una mala opción como navegación secundaria. Siempre y cuando nuestras opciones primarias estén disponibles y destacadas en pantalla

En diblet.com, desarrollamos e implementamos todos estos tipos de menú para las aplicaciones que desarrollamos. A elección del cliente. Conozca más de nosotros ingresando aquí.
Fuentes:
